メタ データを使用してソーシャル メディア画像を設定する
Open Graph プロトコル

主要なソーシャル メディア プラットフォームはすべて、Open Graph プロトコルを読み取ることができます。より豊富で一貫した機能を共有できるようにするために、2010 年に Facebook によって導入されました。
データは Web サイトのヘッド セクションに配置する必要があり、多数の個別の項目が含まれています。以下にタグの一部を公開しました。以下の 4 項目が最低限必要です。そうでないと、画像が正しく表示されない場合があります。
- og:タイトル
- og:タイプ
- og:画像
- og:url
Meta Tag Example
<meta property='fb:app_id' content='967245996623675'/><meta property='og:site_name' content='Claytabase Ltd'/><meta property='og:image' content='https://www.claytabase.co.uk/System/Themes/Default/cb_OG_Black.png'/><meta property='og:image:height' content='675'/><meta property='og:image:width' content='1200'/><meta property='og:title' content='Using Meta Data to set Social Media Images - Claytabase Ltd'/><meta property='og:description' content='Using OpenGraph meta data to set social media images and check or update cache when images are changed'/><meta property='og:type' content='website'/><meta property='twitter:card' content='summary_large_image'/><meta name='twitter:image:src' content='https://www.claytabase.co.uk/System/Themes/Default/cb_OG_Black.png'/><link rel='canonical' href='https://www.claytabase.co.uk/Business-Solutions/Social-Media-Management-and-Advice-Services-Management-and-Advice-Services/Using-Social-Media/Using-Meta-Data-to-set-Social-Media-Images'/><meta property='og:url' content='https://www.claytabase.co.uk/Business-Solutions/Social-Media-Management-and-Advice-Services-Management-and-Advice-Services/Using-Social-Media/Using-Meta-Data-to-set-Social-Media-Images'/><meta name="description" content="Using OpenGraph meta data to set social media images and check or update cache when images are changed" />表示されている画像を更新または確認する
表示される画像を変更する必要がある場合があります。このような場合は、以下のリンクを使用して、表示される内容を更新および確認できます。
リンクトイン

LinkedIn は、プレビューに表示される内容の主な指標として Open Graph プロトコルを使用します。
以下のリンクで LinkedIn が使用する画像を表示できます。他のユーザーが共有するページで使用するメタデータも更新する必要があります。
制約
画像の幅が 200px 未満の場合、投稿の左側にサムネイルとして表示されます。
画像は 1.91:1 の比率で提供するのが最適です。
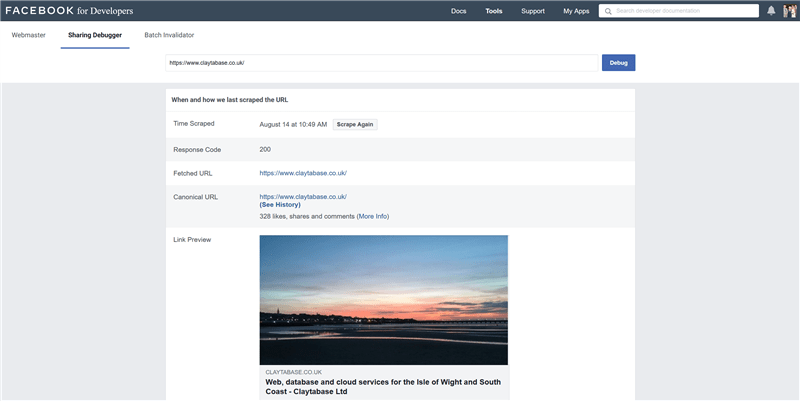
フェイスブック

Facebook は、OpenGraph プロトコルを、プレビューに表示される内容の主な指標として使用します。
彼らが提供するページには、多くの興味深い統計とページ上の画像も表示されます.
制約
画像は 200 ピクセル x 200 ピクセル以上である必要があります。
og:image:height と og:image:width を追加して、画像の表示にかかる時間を高速化します。
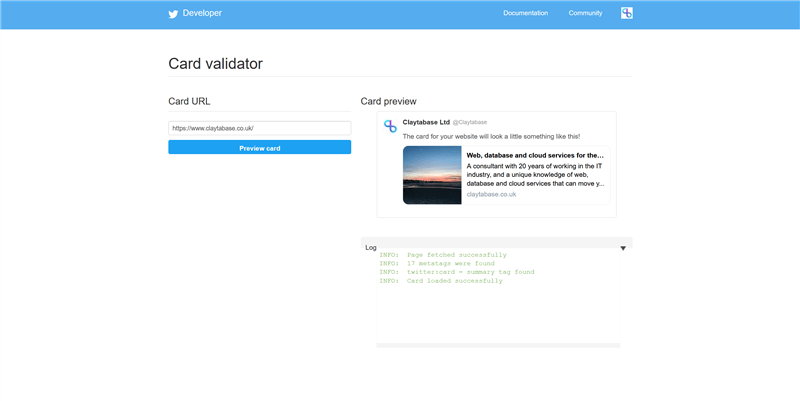
ツイッター

Twitter は独自のメタ データ セットを使用しますが、OpenGraph タグも取得できます。
私たちのサイトでは、標準のタグと、より大きな画像を表示する追加の twitter のみのタグを使用しています。
Twitter バリデーターは、データがチェックされるとキャッシュを更新するため、その時点以降のすべての共有を更新する必要があります。
キャッシュを完全に更新するには、数回の更新が必要になる場合があります。
制約
テキストの上に画像を表示するには、「twitter:card」と「summary_large_image」を使用します。また、画像は 300 ピクセル x 157 ピクセル以上である必要があります。
画像サイズ
この記事では、効果的なクロス プラットフォーム ブランディングのための画像のサイズの選択について説明します。