スクロール CSS3 を作成する
スクロールは多くのスペースを節約でき、CSS スプライト画像といくつかの数学の力と相まって、CSS3 で非常に繊細に処理できます。以下の画像を回転バナーに変えます。
CSS
<style type="text/css">/*Sprite Backgrounds*/.smFbk64{background-position: 0px -0px}.smTwi64{background-position:-66px -0px}.smGoo64{background-position:-132px -0px}.smLin64{background-position:-198px -0px}.sm64{width:64px;height:64px;display:inline-block;overflow:hidden;background-image: url('https://www.claytabase.co.uk/Academy/Learning-Web-Design/Using-CSS/Create-Scrolling-CSS/SocialMedia_64.png');background-repeat:no-repeat;}.rnd50{border-radius:50%}/*Moving Parts*/.parentDiv{width:64px;height:64px;overflow:hidden;margin:auto}.followDiv{width:320px;height:64px;position:relative;animation:followDivSlide ease infinite 10s;-webkit-animation:followDivSlide ease infinite 10s;-moz-animation:followDivSlide ease infinite 10s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards;}@keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}@-webkit-keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}@-moz-keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}</style>/*HTML*/<div class="parentDiv"><div class="followDiv"><a class="sm64 rnd50 smFbk64" href="https://www.facebook.com/Claytabase"></a><a class="sm64 rnd50 smTwi64" href="https://twitter.com/claytabase"></a><a class="sm64 rnd50 smGoo64" href="https://plus.google.com/+ClaytabaseCoUk"></a><a class="sm64 rnd50 smLin64" href="https://www.linkedin.com/company/claytabase-ltd"></a><a class="sm64 rnd50 smFbk64" href="https://www.facebook.com/Claytabase"></a></div></div>スプライト
この画像は、幅 8x64、高さ 8x64 の画像を組み合わせたもので、幅 658 ピクセル、高さ 196 ピクセルの画像です。現時点では、最初の 4 つの画像のみに関心があります。
それぞれが省略形の background プロパティを使用して作成する 4 つの CSS クラスを作成します。
ご覧のとおり、画像には各画像の間に 2 ピクセルのスペースがあるため、位置に -68 ピクセルなどを追加します。
また、すべてのアイテムを使用するために 2 つの共通クラスを選択することもできます。これらは、各アイテムの制限半径とサイズを設定します。
また、すべてのアイテムを使用するために 2 つの共通クラスを選択することもできます。これらは、各アイテムの制限半径とサイズを設定します。
コンテナ
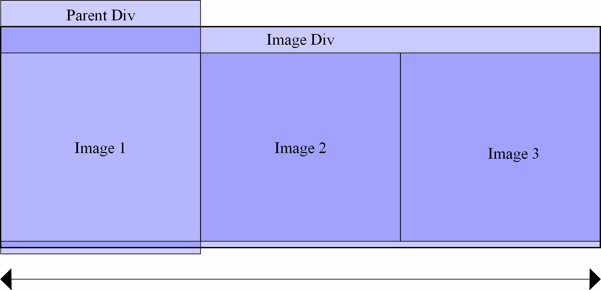
これは単純な div で、上で定義した画像とまったく同じ幅と高さ (64x64) です。オーバーフローを非表示に設定して、残りの子を非表示にします。
親部門の例
ザ・チャイルド/子供たち
これは、CSS で移動される 2 番目の div です。高さを 64px に設定しましたが、今回は幅を 64px * 4 にして合計 256px にする必要があります。
この例では、最初のスプライトが最後に表示されるのを複製して、Facebook と Linked In の間の突然のジャークを防ぎたいので、幅を 320px に調整します。
アニメーション

次に、アニメーションは div を 0px、-64px、-128px、-192px、および -256px の位置に移動して、移動中の任意の時点で 1 つのアイテムのみが表示されるようにします。オーバーフローのない例については以下を参照してください。また、配置によって各要素がどのように移動するかを示す図については、右側を参照してください。